I spent the night prepping the UI elements for Filippo. UI means ‘user interface’ which means the graphics.
Wanna see them?
Here’s a bit of background texture:
What is that? Like expensive cartridge paper or something? A white treated leather? Nah it’s pixels!
This is the nav bar on a transparent background (that’s what the check represents, it’s not part of the design):
Not sure if the nav bar can be transparent yet. I asked Filippo but he never replied.
Look at that one.
Have a bunch of these:
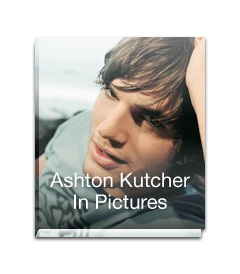
Wanna see my favourite though? Wanna see the magic? Look at this:
That is the transparent overlay that will turn any picture into a Story icon… Wanna see it in action? Okay, give me any random picture…
Watch this:
And then the title would be overlaid:
Bam.