We needed a demo video.Paul was like, “We do?” Totally. We show a video to investors and they’ll be falling over themselves to throw money at us.I didn’t know how to do video. One of my best mates does video so I asked him. He was like, “Sure.” So I tell Paul, “It’s cool, Matt will do the video. Probably take like three days tops.”
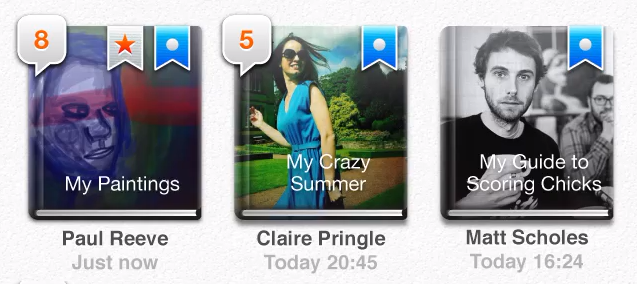
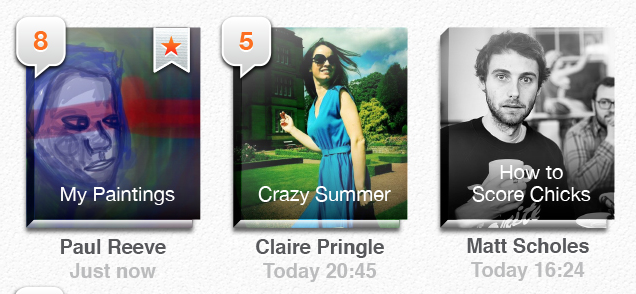
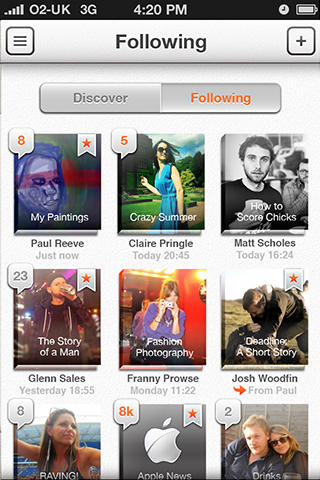
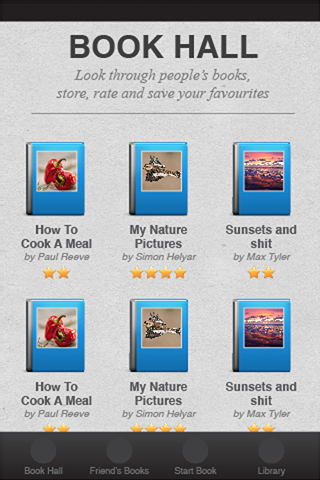
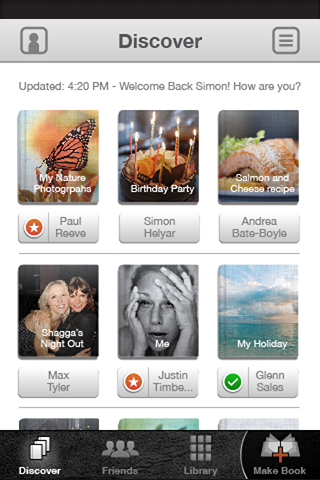
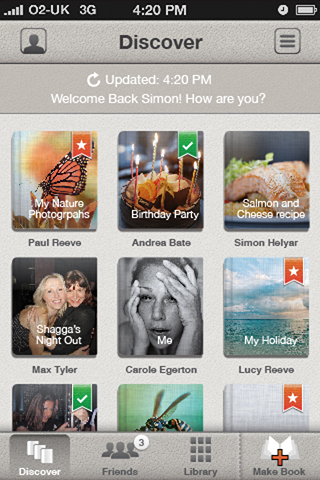
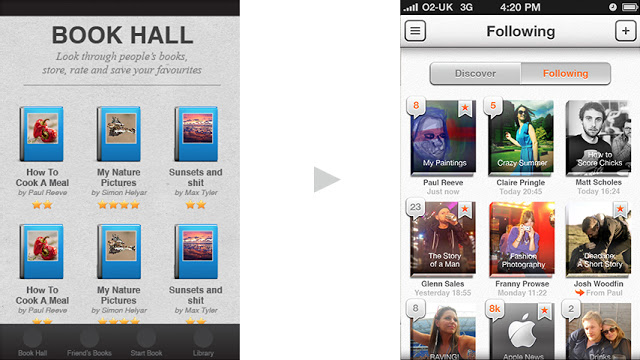
So I’m getting the screen shots ready for Matt to animate and I phone him and he’s like, “Huh? I don’t do animation.” I’m like, “Matt? But you do video, that’s your thing.” And he’s like, “Yeah but I don’t do motion graphics.” I’m like, “You doing video but not motion graphics is like me designing text but not pictures.” He’s like, “not really” or something. So I’m like, okay I’ll fucking learn it myself and I did and here’s the video:
(Here’s Matt’s site if you wanna use him for any editing work – he’s good)