24 – Disruption
I think Story will disrupt (and become the future of) the entire publishing industry.
See, here’s the thing; no one cares about magazines any more. They’re irrelevent. The fact the magazine industry is still around is insane. It’s built on the back of bullshit ABC figures (how many copies they claim to sell) and dumb advertisers who still pay these guys for page space blindly believing people still read the things. Print magazines are a corpse. And the iPad equivalents are the corpse on a screen.
People don’t want to pay money to download a 500mb file of 100 pages of month old stories which are unsearchable, unsharable and you delete forever after reading. It’s so insane I can’t believe Apple even bothered making the Newsstand app. I would’ve left that industry to die an overdue death.
But I love journalism. I love it. Magazines used to be my favourite thing. Journalism is so powerful and so important but it’s gone to shit. The industry is tarnished. The honesty of the writer and the trust of the reader has gone but the need for real, real, journalists is so important.
Here’s where Story comes in.
After we have funding I want to start commissioning journalists and photographers to create stories that will feature on the Discover screen. Real journalism; war stories; photo stories; writing that makes you laugh out loud in public; work that inspires, educates and makes your day better. The nature of Story means you can follow your favourite journalists/photographers directly. Imagine that. Whatever they publish will pop to the top of your feed as soon as they produce it.
It’s a great plan. This model could change everything.
Paul isn’t hot on having an editorial department, “I hate the word ‘editorial'”. Paul dreams of creating code that will learn what you like and be able to automatically pull up and display popular and cool stories on the discover screen. A perfect automated system. Paul’s plan seems much more realistic and ‘now’. I like it but I’m an editorial guy and I want to disrupt and resurrect that entire wrecked industry.
23 – The core thing
Things are out of our hands right now. Filippo is coding from a strict spec sheet. It’s kinda scary, the spec sheet. It’s like our dream has been annotated, analysed and rewritten into a text book. I’m hoping the magic that surrounds the idea isn’t lost.
There’s a bunch of stuff we’re leaving out; a load of little animations that were in the demo video won’t be there to start with. As well as some big and obvious features.
The core idea of Story though, will be there.
The core of the thing, is made up of three parts (I doubt this’ll ever change):
- Discover screen (where we feature the best stories out there)
- Feed screen (everyone you follow, their stories appear here)
- Create screen (where you create your stories)
22 – Spice rack
Guest post from Paul:
I’ve always been keen on simple tech. Simple ideas executed well. I’ve always had a passion for clean ideas and clean design. Obviously Story is all of these things. Or is it? I thought so but when you lift up the hood…
I have a 30 minute train ride into work each day. When I’m not coding, I fill these 30 minutes very easily thinking about what I need to do and what decisions need to be made to make a minimum viable version of our app. It was overwhelming at first. Everything from Amazon S3 bucket naming conventions to authentication methods were consuming my thoughts. There is an abundance of tools and frameworks and platforms I should and could develop this app on too, each with their own advantages and disadvantages. Which church do I worship at? Python, Rails, Node, PHP? MySql, PostgrSql, NoSql? Yii, Django, Codeigniter, Zend Framework? .NET? Joke. Eventually I left that candy store behind and decided to play to my strengths. Lightweight MVC PHP framework and MySql to build a RESTful API, Amazon AWS to handle hosting, storage, CDN, emails and a Github repo in a pear tree. This doesn’t seem a bad start to me.
What could go wrong? Well a number of things I guess. Will it scale? Yes and no. Will there be performance issues? Hopefully not. Should I care about these right now? Yes and no. I feel (maybe naively) that at this point there is no problem I can’t overcome by chucking virtual machines at it. Having a nice flock of EC2 instances to handle any load actually makes me feel quite warm inside. So far, everything feels nice. My API is returning sweet little nuggets of json for consumption. I guess at this point that is all I can ask for.
I’m sure at some point we will employ someone who will look at my little “spice rack” and shake their head like you do when your dad is making Ikea furniture. That will be a good day. In fact, I might take my little spice rack to some tech meetups and give it an airing.
-Paul
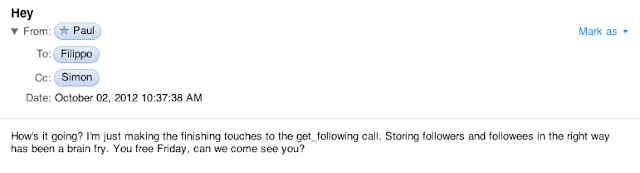
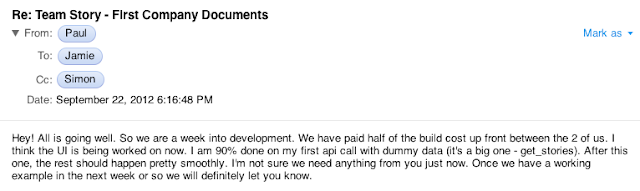
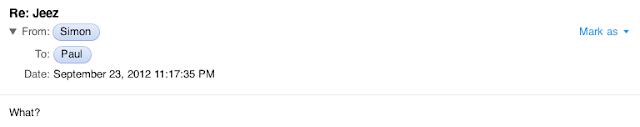
21 – Emails
20 – Come on Apple
Deleted this post because it was rubbish.
19 – Story recap
Our company is set up. Team Story:
We’ve paid Filippo the ‘half up front’ money. Here’s Paul on the phone to his bank transferring the money:
We didn’t realise that VAT wasn’t included in the original quote so we’ve had to add 3K to the bill. That’s not cool. But apparently we can get most of it back because it’s through our company OR SOMETHING I DON’T KNOW!
There was a bit of panic when we wondered if Filippo’s contract stipulated that we would own the code after he’d written it. If not then, when after we get funding and want to employ our own coder, Filippo could withhold the code from us. But it’s fine, he’s not gonna do that.
Here’s me standing, looking cool:
18 – Adobe
Deleted this post. It was really bad.
17 – UI
I spent the night prepping the UI elements for Filippo. UI means ‘user interface’ which means the graphics.
Wanna see them?
Here’s a bit of background texture:
What is that? Like expensive cartridge paper or something? A white treated leather? Nah it’s pixels!
This is the nav bar on a transparent background (that’s what the check represents, it’s not part of the design):
Not sure if the nav bar can be transparent yet. I asked Filippo but he never replied.
Look at that one.
Have a bunch of these:
Wanna see my favourite though? Wanna see the magic? Look at this:
That is the transparent overlay that will turn any picture into a Story icon… Wanna see it in action? Okay, give me any random picture…
Watch this:
And then the title would be overlaid:
Bam.
16 – Anger II
Filippo sends me and Paul a message like, “Sorry guys to stress about this, but do you have any news on the company?”
That’s it. I whip open the last email from Lawyer Chris and get the phone number from it. I tap it into my phone, stand up from my desk and storm somewhere quiet where my boss can’t hear me setting up a company. Their switchboard answers and asks me who it is I am wanting. I hang up, jog back to my desk, read the fucking name on the email and walk fast back again while redialing.
“And whom may I ask is calling?”
“Simon.”
“And which company are you with?”
“… Team Story.”
I’d never said ‘Team Story’ out loud before. Weird. It sounded weird. I wondered if she thought it sounded weird.
“Okay, I’ll put you through.”
“Hello?” Posh female voice.
“Hi, Elizabeth?”
“Yes.”
“Yeah, it’s Simon from… Team Story. How’s it all coming along? We’re all getting a bit restless.”
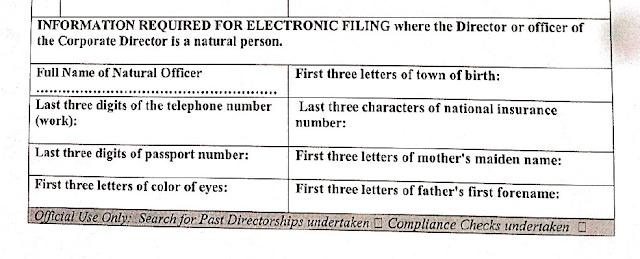
“Well, we’re just waiting on some final details that you didn’t fill in on the form.”
This annoyed me. So we skipped something out on the form. Like, yeah, that’s our fault. But what, they were just never going to tell us? Just never set the company up ever? Never get back to us? Isn’t it their job to get back to us and sort it out?
So we have some questions to answer and after that Team Story is officially a thing.